How we Put Massive Model Visualization in the Palm of Your Hand

Massive Model Visualization data in Teamcenter using Active Workspace
I’d like to start this post by saying that I’m sitting in my office, examining a rotatable 3D view of the design data for a fully configured aircraft design on my iPad. I’d like to say that – but I can’t. Which doesn’t surprise you, I’m sure. But get this – the reason I can’t say that is NOT because it’s not possible. In fact, the reason I am not able to do this in my office right now has nothing to do with technology and everything to do with data security – the reality that real aircraft data and other models of similar size and complexity (which we refer to as Massive Model Visualization or MMV data) tend to be highly secure or explicitly classified. But, if I were to leave my office and go get on the internal network of a customer with Teamcenter managed aircraft data, I could, in fact, view that data on an iPad. I’m not kidding.
Massive Model Visualization Data in Teamcenter using Active Workspace
The overriding characteristic of MMV or Massive Model Visualization is that the volume of data being represented is so large that the majority of its constituent parts cannot be seen at any given time due to their size and/or position behind other parts or outside of the viewing area.
MMV (Massive Model Visualization) techniques are not new. Hardware capable of viewing large data sets is not new. Server Side Rendering capable of streaming interactively to a browser is not entirely new (although very cool). What is new and even revolutionary is the happy collision of 1) MMV rendering techniques with 2) server side rendering on optimal hardware along with 3) accelerated access to live, PLM managed, configured data. This perfect storm of technologies is what makes possible the quick loading and interactive viewing of the full version of PLM managed design data like an aircraft on a tablet or a smartphone.
Still, if you’ve been around PLM for a while, MMV on a mobile device could seem a bit too good to be true, and this might sound more like PR hyperbole than truth in advertising. Understandable. So in light of that, here, briefly, is how the three technologies mentioned above combine to enable Teamcenter Active Workspace to deliver MMV equally as well on smartphones, tablets, and PCs:
MMV Rendering: At its most basic, MMV rendering is an implementation of occlusion culling. It’s the same strategy that video games use to avoid sending unseen parts of an online world to the graphics engine. If you are outside a building, or inside a particular room in that building, there are a lot of objects in that world that cannot be seen visually. Skipping items that don’t need to be drawn frees up CPU and GPU memory and makes your graphics card work less, allowing it to visualize more images in less time.

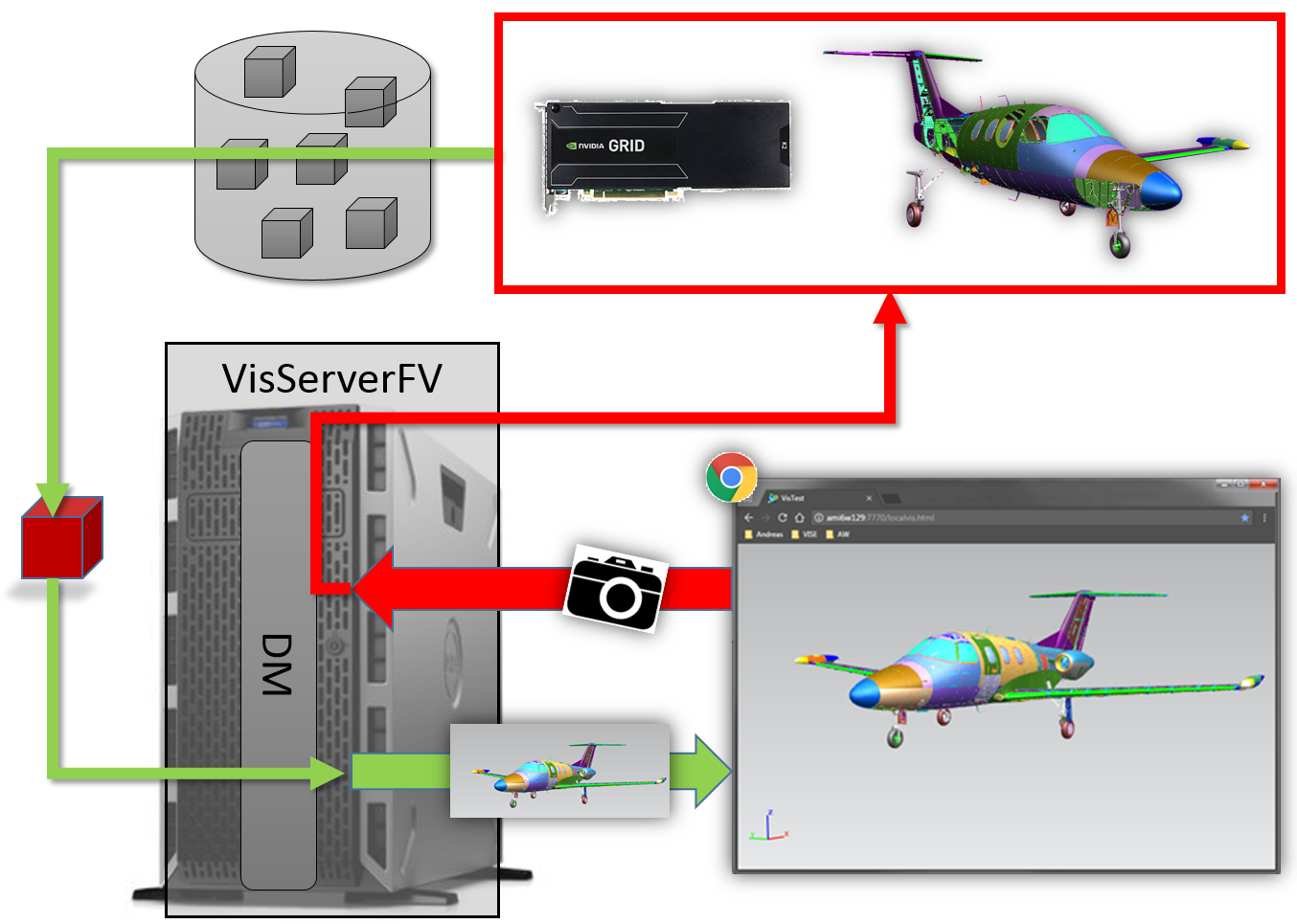
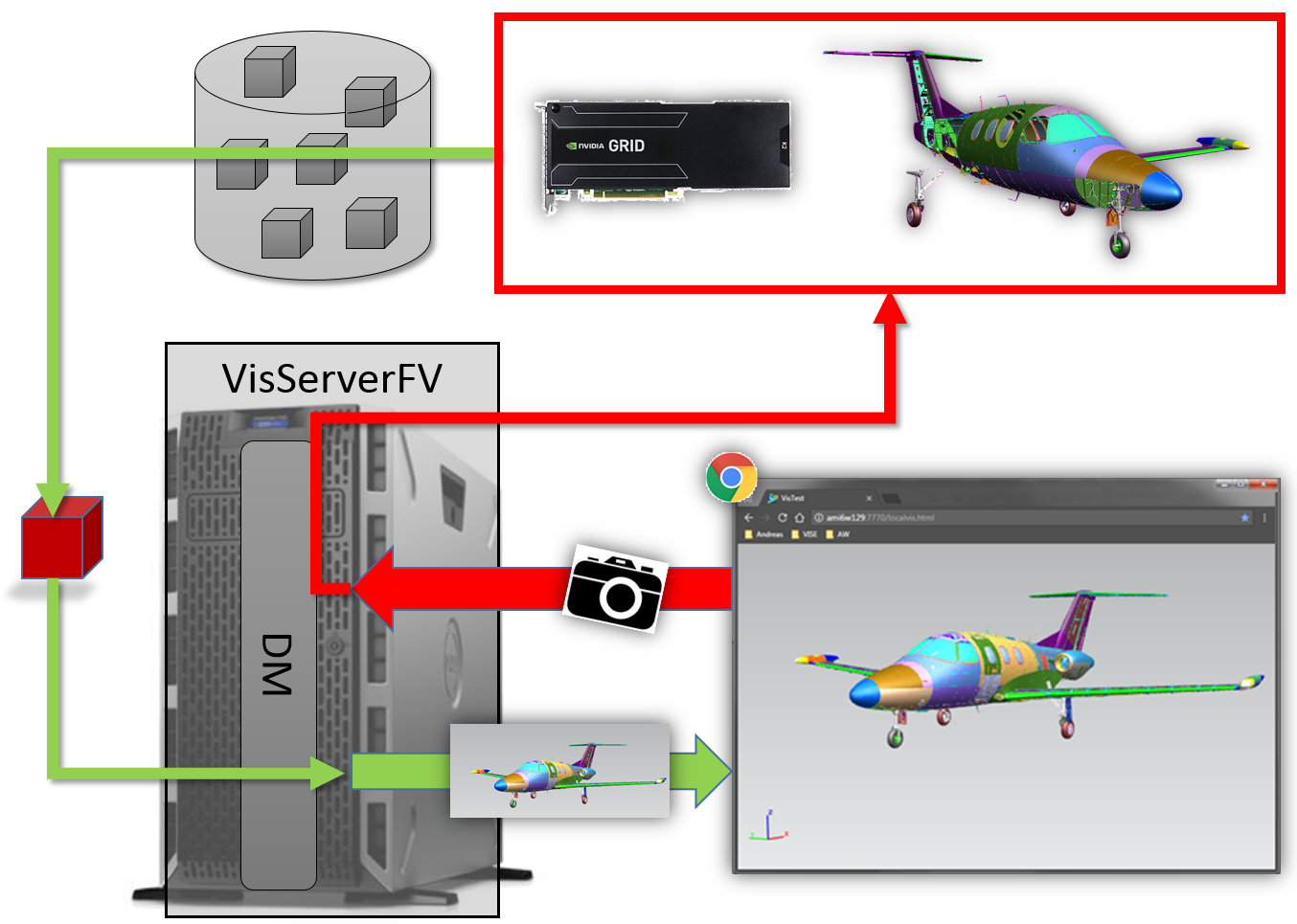
Server Side Rendering: This is the piece that makes mobile viewing a reality. Special high-end hardware in a server room somewhere handles all of the data loading and graphics rendering capabilities for Teamcenter Active Workspace’s 3D Visualization. This VisServer hardware generates and streams Active Workspace Visualization to any standard browser, effectively giving any user access to the best possible hardware for loading and viewing their Massive Model Visualization design data, regardless of their device.
There is also an economy of scale here of particular interest to those visualizing MMV data: users simultaneously visualizing the same or similar designs can share both CPU and GPU memory with each other, a fact that makes Server-Side Rendering even more attractive and cost effective.

Configured Data Acceleration: Configuring data on-the-fly is a flexible capability that comes at a price. Once a user decides what they want to view and how they want it configured, it takes some time to solve for all of the content that belongs in that configuration. Caching and indexing configurations that are used frequently dramatically reduces the initial load time required to start visualizing and working with design data. The Active Workspace Visualization integrated MMV solution takes full advantage of something called the VDS, which is an automatically updated caching mechanism that hosts live data in real time so that users get to have their cake and eat it too with up-to-the-minute live data at pre-cached speeds.
These three facets of the Active Workspace Massive Model Visualization solution combine to make it a powerful tool, enabling any user on any device in any location to access visualization data of any size.
Example: As I said at the beginning, I cannot (legally) get my hands on a full dataset representing a functioning modern aircraft (and even if I could, I’d never be allowed to show it to you…). I DO, however, have this aircraft example to share with you – which shows how quickly we can load and how snappily Active Workspace Visualization can interact with 3D views of MMV data in a browser:
About the Author:
Todd Teske is the product owner for Active Workspace Visualization. He is in Teamcenter Product Management.