Declarative UI Configuration with Active Workspace

This article on declarative UI is the second in a series on web UI development using declarative configuration, which simplifies how your IT team can deliver an adaptive product lifecycle management (PLM) environment. Read the first declarative configuration blog for background, and read on to learn about the Siemens strategy to help you deliver Active Workspace solutions tailored to your unique business processes through declarative UI configuration of re-usable components, instead of writing custom software code. Read the third declarative programming blog to learn how to author Active Workspace commands.
Last time I wrote about declarative configuration, I set the scene for how the rate of change in the web world is both a blessing and a curse. In particular, the continual change in web frameworks can seriously impact agility and the ability to react to adopting new versions of web frameworks or entirely new frameworks.
This time I’m going to cover a quick introduction to Declarative UI. To recap, declarative UI is a new capability provided by Active Workspace that allows for a concise, codeless and prescriptive definition of the UI view content, along with its layout, routing, and behaviors. Actions, messages, events, service calls and their inputs/outputs can be mapped and described. It provides an abstracted means of declaratively defining the client UI and its behaviors so that how it is implemented is hidden.
Artifacts of a declarative UI
A declarative definition for a piece of the UI has two main artifacts – the View and View Model.
The View is simple HTML markup. It simply defines the content of a panel or page. It is responsible for the View hierarchy and is made up ofUI Elements which provide the vocabulary of building blocks to create the UI. The View maps to data, actions, conditions and internationalized text (i18n) that are defined in the corresponding View Model. visible-when, enabled-when, exist-when clauses allow control of the UI elements’ visibility, enablement, and presence in the DOM. The View can declaratively refer to run-time application contexts such as the selected object, current user or additional contexts that can be registered.
The View must be semantically meaningful; that’s to say I can read it and get a picture of the intent of the UI.
 View and View ModelSo far the View is HTML5. So what’s new? Together the View and View Model provides an abstracted means of declaratively defining the UI and its behaviors. We don’t expose CSS classes, raw divs or any implementation details. Crucially how it is implemented is hidden/abstracted. So this means the UI element can be created as a reusable building block and the desired styling is internally predefined and aligned to the overall styling and theming. The View and View Model doesn’t expose which web framework we are using behind the scenes for the runtime or indeed for the internal implementation of any given element. This means it is possible to adopt new versions of the web framework or change frameworks with less impact.
View and View ModelSo far the View is HTML5. So what’s new? Together the View and View Model provides an abstracted means of declaratively defining the UI and its behaviors. We don’t expose CSS classes, raw divs or any implementation details. Crucially how it is implemented is hidden/abstracted. So this means the UI element can be created as a reusable building block and the desired styling is internally predefined and aligned to the overall styling and theming. The View and View Model doesn’t expose which web framework we are using behind the scenes for the runtime or indeed for the internal implementation of any given element. This means it is possible to adopt new versions of the web framework or change frameworks with less impact.
It also means we have orders of magnitude less code. Pages and panels can be created declaratively without the need to write lots of code. The declarative UI elements are internally codeful but are used codelessly. For those familiar with Teamcenter XRT stylesheet definitions, using the declarative markup is just as simple.
The View Model is JSON text. It is responsible for view state such as data, actions, conditions, events, messages, and localizations. It specifies imports for the UI elements consumed so they can be demand-loaded. When needed there is support for codeful extensions. The mental model to use is of a kind of finite state machine – we have data, conditions can query the data, actions can update data, events can be fired, etc.
 View Model interactions mental model
View Model interactions mental model
Declarative UI elements
UI elements form our vocabulary of building blocks we can use to declaratively define our pages and panels. By analogy, some of these UI elements are “atoms”, in that they are small and fundamental,from which we can build larger molecules, small organisms right up to higher-order small mammal sized elements 😉
 UI elements – from atoms, molecules, small organisms to small mammals is a complete reference for the UI elements available for customers of Teamcenter in the Active Workspace Document Center (customer-only access) that includes working examples with the view and view model snippets for you to easily copy and paste into your extensions.
UI elements – from atoms, molecules, small organisms to small mammals is a complete reference for the UI elements available for customers of Teamcenter in the Active Workspace Document Center (customer-only access) that includes working examples with the view and view model snippets for you to easily copy and paste into your extensions.
Declarative UI in action
So now you’ve been introduced to the primary artifacts of declarative UI let’s deep dive and walk through an example of declarative in action. For the following scenario, we have an Active Workspace user who is creating a saved search for “Ed’s unassigned bolts.” A saved search allows the user to save the search criteria (its filters and search terms) such that it can be reused in the future. Having searched for “bolts,” then filtered those that are owned by “Ed, Engineer” and which have a release status of “unassigned,” the user has launched the save search command (the slide-out panel on the right) and has entered the name to give the saved search which is a required field.
 Creating a saved search command panel has been declaratively defined. The 15 lines of markup to describe the UI in the declarative View is the following. Note how it maps to actions, data, conditions, and localizations in the View Model.
Creating a saved search command panel has been declaratively defined. The 15 lines of markup to describe the UI in the declarative View is the following. Note how it maps to actions, data, conditions, and localizations in the View Model. Declarative View for saved search command panel
Declarative View for saved search command panel
The following sequence gives an overview of the user’s actions and how the declarative definition realizes them.
So when the user clicks “save”… When the user clicks “Save”
When the user clicks “Save”
As it happens a saved search with this name already exists, so we ask the user if they want to overwrite it or cancel the save.

 User is asked whether they wish to overwrite or cancel creation of the existing saved search
User is asked whether they wish to overwrite or cancel creation of the existing saved search
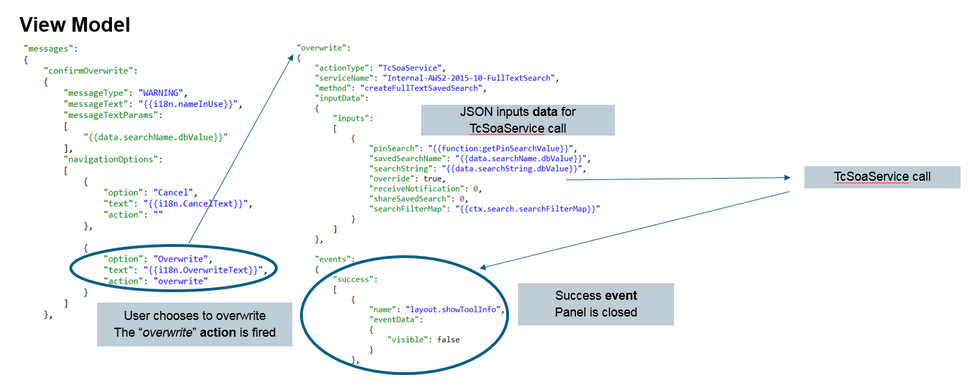
The user chooses to overwrite and a new saved search is created.

 User chooses to overwrite and a new saved search is created
User chooses to overwrite and a new saved search is created
Hopefully, that’s given you a taste of how declarative UI in Active Workspace provides a concise, codeless and prescriptive definition of the UI view content and its layout. Also, routing and behaviors can be defined with actions, messages, events, service calls and mapping of inputs/outputs. It provides an abstracted means of providing declarative configuration of the client UI and its behaviors so that how it is implemented is hidden.
Now we’ve introduced the fundamentals of declarative configuration next time we’ll cover declarative UI for commands. In the meantime, I’d love to see your feedback and comments … and suggestions for future blog topics.
Dave McLeish
Senior Key Expert, CTO Office of Architecture & Technology, Siemens PLM